因為這次工作的專案 跨多個作業平台 CPU
資料一路的傳輸或控制過去
Laser science -> PIC16 -> ARM-M0+ -> Bluetooth 4.x -> iOS & Windows 10
Windows 10 -> Remote Windows SQL Server
iOS -> Android
-> Apple iCloud SQLite -> Remote Windows SQL Server
-> Google GCP Ubuntu MQTT Broker -> Remote Windows SQL Server
又不想同時去學 JAVE 和 Objective-C (也許以後有空再說)
只好先用 ERS C++Builder 來加快開發進度
但實際上想想很單純, 現實很XX
Embarcadero 其實有安裝步驟解釋文件, 但都很散亂, 也沒圖檔.
沒有把整個流程的完整流倡寫出來.
(捷康出版的程式開發手冊還直接省略跳過這一部份)
網路上也沒有偵對 ERS 12.2.3 的完整安裝流程
完整的安裝過程真的是大工程, 很漫長...
比我以前在寫 Windows DDK 還要麻煩....
可能寫的有點亂, 有一些部份也沒有講解正確, 但按步驟安裝, 應該沒有問題
很多解決方法都是從google查到的, 會盡量把查的原文網址保留下來
有錯字 語句不順 請見諒
這篇僅適用於 Embarcadero RAD Studio 10.2.3
Embarcadero RAD Studio 10.3請參考另一篇,
Embarcadero RAD Studio 和 MAC Xcode 的版本是鎖定的
這是一對一的配對,別以為安裝版本越新就越好
iOS (iPad, iPhone)裝置上的作業系統版本也會有影響
自從使用 Xcode+swift 開發 iOS APP
其實滿佩服 Embarcadero工程師
能把 iOS工具軟體開發出來
//===== 分隔線 =====
使用 Embarcadero RAD Studio 10.2.3 Delphi/C++ Builder 開發 iOS APP 安裝流程
1: 先瞭解 ERS 對 macOS / iOS 各個版的支援
macOS: 使用 Intel CPU 的電腦系統(桌機/筆電), 我是覺的有點類似 Unbutu Linux
iOS: iPhone iPad..等等的作業系統
VMWare: 在Windows 下模擬安裝macOS系統
ERS docwiki: Supported Platforms and Operating Systems
ERS docwiki: Running Your iOS Application on an iOS Device
ERS docwiki: RAD Studio 10.2 Installation Notes
(這邊先不談 Embarcadero 10.2.3 的 iOS 11.4 Patch Files)Supported Platforms and Operating Systems
Running Your iOS Application on an iOS Device
//===== 分隔線 =====
2: 先安裝 Java SE JDK for windows
//===== 分隔線 =====
3: 開始下載各類檔案
Embarcadero RAD Studio Architect Edition
ISO File trial:
'可以'自行設安裝路徑
ID: 30823, RAD Studio, Delphi, C++Builder 10.2 Release 3 ISO
Free exe trial:
'不可以'自行設安裝路徑, 程式版本比 ISO還要新(內含一些 10.2.3 的patch)
ERS 好像忘了增加 VDM 的捷徑
exe trial radstudio10_2_3_esd__93231.exe 的版本
安裝 ERS 的 Disk C: 一定要有 18GB以上空間(即使是要安裝到 Disk D: )
另一種解決方式是使用 Windows 10 OOBE 轉移 C:\users 到 D:\user 方式
How to Move Users Folder to another Location in Windows 10
我都是先安裝完成Windows 10 後, 再把 C:\users 轉移到 D:\user
當然也可以不移, 事後再修改Embarcadero的路徑
在 Embarcadero 申請下載後, 會傳一份試用的序號到 E-Mail信箱中
//===== 分隔線 =====
如有安裝過 ERS 10.x 版本, 請一定要先移除
Register 中的 register code 和 硬碟中ERS有相關的檔案最好都刪除, 重新開機後再安裝新版的ERS 10.2.3
C:\Program Files (x86)\Embarcadero\Studio\19.0
C:\Program Files (x86)\Common Files\Embarcadero
C:\Users\XXX\Documents\Embarcadero\
Windows 個人使用者的目錄
C:\Users\All Users\Embarcadero\
這邊放的是 ERS 序號檔
C:\Users\Public\Documents\Embarcadero\
這邊放的是 ERS 下載的 Andrioid PlatformSDKs
\HKEY_CURRENT_USER\Software\Embarcadero
\HKEY_LOCAL_MACHINE\SOFTWARE\Embarcadero
如果之前也有安裝過 ERS 內含的 Windows Kits 10 也一併解除安裝
Windows Software Development Kit - Windows 10 10.0.15063.468
預設安裝目錄於 C:\Windows Kits\10
如果之前安裝是在Disk D: (Disk C SDD 容量不足), 則路徑會全都不同
開始安裝前 , 請先把 Windows 10 重新開機....
這個 exe trial 測試版, 一開始沒有打V, 事後是無法單獨補行安裝的 (如果有, 我也懶得查找)
exe trial 安裝一定要選第一個, 只是 trial Install
下一步就會要求輸入 E-Mail中的安裝序號
exe trial 在Additional Options 安裝畫面, 別選 Android SDK 24.3.3, 下面另有步驟安裝教學 (ISO trial就可以選)
Android NDK 好像把路徑換了, 還是太多人下載, 造成ERS 無法下載 (MS-VC軟體也是無法下載), 完整的ISO File Install 不會發生這問題
只好點選 Close 再執行一次安裝
另一種 NDK安裝方法: 開啟ERS, 開啟專案,
C:\Users\Public\Documents\Embarcadero\Studio\19.0\PlatformSDKs\android-sdk-windows
 \
\ERS 會自動把Android SDK 路徑設定完成
如果右方...旁有出現黃色三角型,就表示路徑有錯誤,要修改路徑.
android-sdk_r24.3.3-windows.zip
或者是 Embarcadero Libraries: android-sdk_r24.3.3-windows.zip
* 自行下載其他版本的 AndroidSDK-xxx 也是用這方法設定
//===== 分隔線 =====
ERS ISO 中的 android ndk 是 version r9c
https://developer.android.com/ndk/downloads/older_releases
可以在這找到 https://www.jianshu.com/p/c5b59cbe65f7
android-ndk-r9c-windows-x86.zip
或是 Embarcadero Libraries: android-ndk-r9c-windows-x86.zip
把兩個 zip 檔案解壓縮後, 放到 C:\Android 目錄下
幫 C:\Android\android-sdk-r24.3.3-windows\下的 AVD Manager.exe 和 SDK Manager.exe 建立 一個桌面的捷徑(以後會常用到這2個程式)
先開啟 SDK Manager.exe 開始下載
(因為ERS 用的是舊版本的 Android SDK/NDK, 千萬別和 Android Studio新版的混在一起放)
下載步驟及版本請看這一篇 Embarcadero RAD Studio 10.2.3 for Android
這邊有 ERS 12.2.3 支援 Android 版本列表
Android Devices Supported for Application Development
最好別超過 API Level 25 以上 (也是可以執行, 但會出什奇怪問題, 我也不知道...)
SDK Manager.exe 的下載畫面, 下載完成後, 建議重新開機, 再設定 AVD Manager.exe
AVD 放在 C:\Users\XXX\.android\avd 目錄下
但我覺的 AVD 連接Debug 好慢, 還是用 Android 實體手機連線比較快
關於 ERS Android SDK 的路徑設定於 Windows Register 中
[HKEY_CURRENT_USER\Software\Embarcadero\BDS\19.0\CatalogRepository\Elements\]
進入 ERS Options -> SDK Manage -> 設定自定的 Android SDK
如果是自行安裝 SDK 路徑(上面解說的自行安裝方式)
C:\Android\android-sdk-r24.3.3-windows\
完成設定後
變更使用 Android SDk的版本

編譯及執行 Android APP
//===== 分隔線 =====
下載macOS for VMWare 的磁碟檔
ERS 12.2.3 '現在'只支援到 macOS 10.13
macOS 10.13.0 High Sierra on VMware on Windows PC - Techsviewer
macOS 10.13.6 High Sierra on VMware on Windows PC - Techsviewer
下載RAR 約 6GB
macOS 10.14 Mojave 請等到 ERS 12.3以後版本才支援
macOS 10.14 Mojave on VMware on Windows PC - Geekrar
下載RAR 約 6.8GB 解壓縮後 25.9GB
MAC mini 實機的macOS 版本
//===== 分隔線 =====
申請 Apple Store ID
Apple ID要先通過Apple身份雙重驗證 , 使用 iPad或 iPhone在 設定-> [帳號名稱] -> 雙重驗證->電話號碼->簡訊->驗證碼
如果開發者帳號是要申請公司帳號類別
Apple ID 最好是公司的 domain name
username@myxxx.com.tw (別用 gmail hotmail這些)
不然申請時 客服會問很多 也不容易通過
申請 iOS開發者帳號(Developer Account)
申請'免費的'鄧白氏環球編碼(D-U-N-S Number)
(鄧白氏也可以日後申請, 這申請過程要好幾天)
教學: delphi XE6 for iOS app(二)申請 iOS Developer Enterprise Program
教學: 蘋果開發者帳號註冊流程詳解
差異: 蘋果開發者帳號可分為三種類型:個人、公司、企業,且三者的費用以及權限等不盡相同。
- 個人帳號: 99 美元/年, 會和上面那一組 APP ID的帳號綁定
- 公司帳號: 99 美元/年, 多組 APP ID的帳號, 要有鄧百氏編碼
該帳號下的 app '能'發佈到 App Store 中
一週後如果沒收到 Apple E-Mail 別傻等
請打客服電話, 依客服的要求修改, 很快就會通過.
- 企業帳號: 299 美元/年, 多組 APP ID的帳號, 要有鄧百氏編碼
該帳號下的 app '不能'發佈到 App Store 中
//===== 分隔線 =====
安裝 VMware Workstation Pro(建議 ver14以後版本)下載 VMware Workstation Pro 14 or 15
安裝 macOS Unlocker V3.0 for VMware Workstation 或 insanelymac
( Unlocker 這個提供 VMware 支援 mscOS 的能力)
安裝教學 macOS Install macOS High Sierra 10.14 on VMware in Windows
(這方式先設定好 4或8GB RAM, 所以速度會快了一點)
要注意 Unlocker 是否安裝成功, 如果 VMware 沒有 Apple Mac OS X選項,
表示 Unlocker 或 VMware 安裝的版本不對.
在 VMware中, 完成 安裝macOS 10.13.6, 請先修改 macOS 10.13.6.vmx檔案
(放在 VMware的 macOS Image路徑中), 在檔案中增加一行
smc.version = "0"
* 啟動 VMware 中 macOS, 如果發生 Device Guard Error 請看這篇, 請先打開 BIOS中的 VT-D
//===== 分隔線 =====
安裝 VM-Tools
VM-Tools for macOS 10.13.6 請使用 VMware Workstation 14 內建的 VM-Tools
(官網有更新版本的VM-Tools, 那是給 macOS 10.14用的.)
中文版安裝教學參考
想在PC上使用MAC安裝VMware模擬macOS作業系統環境(內有安裝教學)
就是安裝好 macOS 10.13.6 於 VMWare中, 啟動 macOS 10.13.6
VMWare Menu-> VM -> Install VM-Tools
這時 macOS 10.13.6 中就會出現 VM-Tools 的安裝畫面
//===== 分隔線 =====
ERS Preparing Your Development Environment
* 如果已在原來的macOS 已安裝其他的版本 Xcode, 請參考這一篇 XCode安裝兩個版本
* Installing Xcode on a Mac (要先申請好一組 Apple ID)
Apple Store 上的 XCode 只有最新版本, ERS 並不支援, 所以要另外下載舊版的 Xcode
開啟 VMware中的 macOS 10.13.6
開啟 macOS的 safsir 或 chrome 瀏覽器, 連接到 Apple Developer
下載 Xcode 9.x 版本 Apple Developer Xcode 9.4.1 (4.9GB)下載 Command Line Tools (macOS 10.13) for Xcode9.4.1
建議在 macOS的safsir中下載並安裝 (在windows中下載後再搬移過去macOS,常常安裝失敗)
會在下載項目中 點選 Xcode_9.4.1.xip 解封裝後, 再點選 Xcode.app 安裝
最後用 Find 把 Xcode.app從 下載項目中拖拉到應用程式中
Installing the Xcode Command Line Tools on a Mac
點選 Command_Line_Tools_macOS_10.13_for_Xcode9.4.1.dmg 進行安裝
安裝完成後, 開啟 Xcode 程式, 設定 Xcode Command Line Tools
下載iOS Simulator (內含 ios SDK)
建議選 iOS 10.3.1 Simulator (原因後面會說)
(我比較笨, 先選了 iOS 11.0 Simulator)
ERS docwiki: Installing the Platform Assistant on a Mac
ERS docwiki: Running the Platform Assistant on a MacInstall ERS PAServer
在 ERS 的安裝目錄中 \PAServer\PAServer19.0.pkg 複製到 macOS中
可以利用 VMWare 的 Share Folder功能來分享給 macOS,這樣就可以很快和 Windows 10 共享檔案, 也可以利用 Google 雲端硬碟來分享
uninstall macOS PAServer 方法: 直接把 PAServer-19.0.app 刪除就可以
不同版的本的 PAServer, 可以在同一個 macOS中運行,但Paserver manager 一直無法執行起來,
也無從測試多port運行.
在 macOS 的下載像目中直接點選 PAServer19.0.pkg 就可以開始安裝
安裝完成後, 如果 macOS 的防火牆是'開啟', 請設定 PAServer 允許傳入連線
系統偏號設定->安全性與隱私->左下鎖頭->防火牆選項-> 點左下 +號 -> 點選 PAServer-19.0 -> 好
執行 PAServer-19.0.app, 密碼可以直接按 enter 略過,
打個問號 ? 可以取得指令列表
打個問號 i 可以取得現在 macOS 的 IP
(通常會在 macOS 中, 直接設定網路 DHCP 為固定的IP)
到時 ERS 的menu->Options -> Connection Profile 會用到這個固定IP
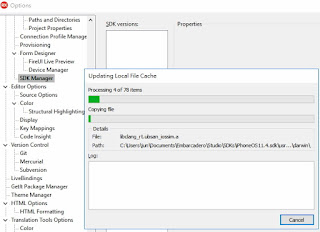
ERS menu->Options -> SDM Manager 會透過 PAServer copy Xcode SDK Files (後面會有步驟畫面)
執行 PAServer Manager
執行後 PAServer Manager 在 macOS 桌面的左上角//===== 分隔線 =====
安裝 Teamviewer for macOS
在 macOS 10.13.6 中開啟 Chrome 登入到 Teamviewer 網站
//===== 分隔線 =====
關閉 macOS 的 APP Store 的自動更新功能
設定 macOS 為固定IP
//===== 分隔線 =====
設定 VMware macOS 的終端機在結束指令後自動關閉
//===== 分隔線 =====
設定 VMware macOS 的登入後 自動修改螢幕 Display Size
修改 macOS 在 VMware 中的 Display Size 請看這篇
Step 1:
關閉 macOS
設定VMware 顯示卡參數
VMware menu-> VM -> Setting -> Display
-> Check "Accelerate 3D graphics" (這個選項也可以不用設定)
-> Check Maximun resolution "1920*1080"
-> Graphics Memory "256MB" (這個選項也可以不用設定)
Step 2:
啟動台 (就是左下那台灰色火箭)-> 輸入 終端機 或 terminal 就會顯示一個'終端機'的圖示
Step 3:
cd '/Library/Application Support/VMware Tools'
Step 4:
幾種模式試一下, 個人比較喜歡 1280*800
把 VMware的 Tabs Bar 和 Status Bar 關閉, 顯示 1280*960也不錯用
( VMware menu-> View -> Customize -> ...)
./vmware-resolutionSet 1280 960
./vmware-resolutionSet 1280 800
./vmware-resolutionSet 1600 900
./vmware-resolutionSet 1920 1080
Step *:
有時重開macOS又回復到預設值 1024*768
須要重設一次 vmware-resolutionSet
把上面指令寫成 Shell腳本
每次登入時 都自動執行一次
所以開啟 Ultral Edir for macOS
建立一個 LoginRunOnce.command的檔案
內容為下面兩行, 然後儲存檔案
cd '/Library/Application Support/VMware Tools'
./vmware-resolutionSet 1280 960
exit
macOS 系統偏好設定->使用者與群組 -> 管理者 -> 登入項目 -> 右下中間的 + 號 -> 加入 LoginRunOnce.command的檔案 -> 點選隱藏讓他變為 V -> 點選左下鎖頭 -> 輸入密碼
這樣登入後, 會自動變為 1280*960 畫面
關機 macOS時 把那個重新登入的 選項不要打勾

//===== 分隔線 =====
重新啟動 macOS, 執行 PAServer (密碼不用輸入)
//===== 分隔線 =====
重新啟動 Windows這邊的 ERS
ERS menu -> Tools -> Enviroment Options -> Connection Profile Manager -> Add
ERS menu -> Tools -> Enviroment Options -> SDK Manager -> Add
如果發生找不到 SDK, 請到 macOS 中開啟 Xcode 設定 Xcode Command line tools
並下載 iOS Simulator
如果 PAServer 和 Xcode 都沒有問題 就可以新增 iOS SDK 到 Windows ERS端
ERS 再搬運 iOS SDK 到 Windows 目錄中
//===== 分隔線 =====
Apple 鍵盤 和 Microsoft Windows鍵盤對照表
這是在iMAC電腦上使用傳統Windows鍵盤在需要, VMware中macOS還是一樣使用Ctrl-C/Ctrl-V
Apple Support: 透過「啟動切換」在 Windows 中使用 Apple 鍵
也就是說文字的複製, 原本在Windows中是 Ctrl-C, 變換為 iMAC就要換成 Win-C
//===== 分隔線 =====
Teamviewer for Mac
Mac版本有時網頁會 404, 多試一些時候.
MAC Paintbrush (Windows小畫家)
APP Store apowersoft螢幕擷取王
//===== 分隔線 =====到這邊總算是安裝的差不多了, 安裝很久了吧!
但還有 iPAD 和 mac OS 的連線....
//===== 分隔線 =====
ERS docwiki: Steps to Run Your App on an iOS Device
檢查 iPad 的版本(iPad 2018是 iOS12.0), ( ERS 12.2.3 是使用 iOS 11 SDK +Xcode 9.x 編譯出 APP, 可以執行在 iOS12中)
請將 iPad 和 Windows 進行連線
建議先使用 Apple Lightning 原廠線材進行測試, 以確保連線問題(沒問題後再用第三方產品 的測試看看)
建議先把 Apple Lightning 原廠線材直接連到 MAC Mini, 不要先連接第三方的 USB HUB(沒問題後再用第三方產品的測試看看)
安裝 iTunes for Windows, iPad 端要點選 "信認"這台電腦
(如果'信認'的畫面一直在那跳, 請更換線材)
並確認 iTunes 左上角'音樂' 的裝置是存在的
還是不行的話, 移除Lightning連接線, 把 Windows 10 和 iPad 都重新開機, 再重接Lightning連接線
//===== 分隔線 =====
ERS 12.2.3 編譯 iOS APP + 連接實體 MAC Mini macOS 10.13.6 + 實體 iPad 12.0
(連接VMware 中的 macOS 10.13.6 + 實體 iPad 12.0請看下面另一段文章)
ERS 建立一個新的專案
(連接VMware 中的 macOS 10.13.6 + 實體 iPad 12.0請看下面另一段文章)
開啟 macOS 端的 PAServer程式
ERS docwiki: Running the Platform Assistant on a Mac
第一部份 讓 ERS 編譯的APP程式在 Mac Mini- macOS 10.13上執行ERS 建立一個新的專案
設定 iOS profile
選擇 Target - OS X - Mac OS 10.13 ...
選擇 Normal
執行 Run (F9)
左上角的就是執行結果
第二部份 讓 ERS 編譯的APP程式在 Mac OS- iOS Simulator 11.1上執行
ERS C++Builder 是不支援 iOS Simulator, 只有 Delphi 版本可以執行
檢查Mac iPad 和 MacOS iTunes是否已連線
使用 Delphi 專案
選擇 Target - iOS Simulator - iPhone Simulator....
選擇 iPad Air 2
ERS -> Run (F9) 執行
ERS 發生錯誤囉!
錯誤訊息: ios simulator version 11 or later is currently not supported
TOPIC: iPhone X & iOS 11 builds with RAD Studio 10.2.3
原來是因為 ERS 12.2.3 還沒有支援 11.x 版的的模擬作業
解決方法:
回到 Mac OS 開啟 Xcode menu -> Xcode -> Preferences -> Components -> Check iOS 10.3.1 Simulator -> Check and Install Now
檢視一下是否 iOS 10.3.1 是否已加入
開啟 Xcode menu ->Windows -> Device & Simulators -> Simulators -> iPad Air 2
這是 iOS 11.0.1

回到 ERS 端 Options -> SDK Manager-> iPhoneSimulator 11.4-> Update Locak File Cache-> Ok
選擇 Target - iOS Simulator - iPhone Simulator....
選擇 iPad Air 2 (iOS 10.3)
ERS -> Run (F9)
終於在 MAC min 中執行 iPad 模擬器, 並且Project1也執行成功
第三部份 讓 ERS 編譯的APP程式在 Mac iPad- iOS 12.0上執行
檢查Mac iPad 和 MacOS iTunes是否已連線
ERS docwiki: Using the Configuration Node
選擇 Target - iOS Device - 64bit ....
如果 Target 沒有出現 iPad, 先使用 Refresh, 還是沒有的話, 互切換一下 sdk profile (Mac/VMware) , 就有可能會出現 iPad Target
發生錯誤訊息
Provisioning Information:
No provisioning profile found for the selected build configuration
ERS docwiki: Provisioning Page
ERS docwiki: Joining the Apple Developer Program
這表示要申請 Apple 開發者帳號, 通過後, 並下載一份 certificates 檔案
並在 ERS Options -> Provisioning 中設定
ERS 12.2.3 編譯 iOS APP + 連接VMware MAC Mini macOS 10.13.6 + 實體 iPad 12.0
請先測試 Windows 10 安裝 iTurnes, 並可以和 iPad連線, 連線成功後關閉iTurnes
建議先使用 Apple Lightning 原廠線材進行測試, 以確保連線問題(沒問題後再用第三方產品 的測試看看)
建議先把 Apple Lightning 原廠線材直接連到 MAC Mini, 不要先連接第三方的 USB HUB(沒問題後再用第三方產品的測試看看)
把 VMware macOS 關機 Power Off
教學: 在vmware內的Macos也可以連上實體IPhone
請先測試 Windows 10 安裝 iTurnes, 並可以和 iPad連線, 連線成功後關閉iTurnes
建議先使用 Apple Lightning 原廠線材進行測試, 以確保連線問題(沒問題後再用第三方產品 的測試看看)
建議先把 Apple Lightning 原廠線材直接連到 MAC Mini, 不要先連接第三方的 USB HUB(沒問題後再用第三方產品的測試看看)
教學: 在vmware內的Macos也可以連上實體IPhone
請在 iPad上點選'信任' 和 iPad 密碼
請在 iPad上點選'信任' 和 iPad 密碼

Xcode 中連接到的 iPad
回到 Mac OS 開啟 Xcode menu -> Xcode -> Preferences -> Components -> Check iOS 10.3.1 Simulator -> Check and Install Now 下載 iOS Simulator
開啟 Xcode 設定 Xcode Command line tools
開啟 macOS 端的 PAServer程式
ERS docwiki: Running the Platform Assistant on a Mac
ERS docwiki: Submitting Your App to the App Store (iOS)
ERS docwiki: Configuring an Application Entry on iTunes Connect to Wait for Upload
ERS docwiki: Submitting Your App to the Mac App Store
教學: delphi XE6 for iOS app(三)轉換 android app 執行在 iOS simulator
//=====================================================
















































































































樓主~~給你跪了,省了我很多冤枉路。
回覆刪除當初我真的不該用 delphi 開發 app,只要 ios 升級,ERS 和 mac 都要重新升級一次,太累了。
ERS用來開發Android 還是算滿不錯的,但ERS BCB開發iOS 那toolchain流程建立就xxx
刪除您好,真是要大力感謝您,挖到您的文章讓我可以順利的進行到可以compile的階段,但就卡住了,砍掉重練了幾次,始終無法解決找不到 stdarg.h 的問題~不知是否有機會指點一下. :)
回覆刪除Xcode 10.2.1 + Command Line Tool 10.2.1 on MBA 10.14 Mojave
ERS C++ 10.3.1 + iOS 12.2 SDK on W7P x64
Multi-Device Application >> 空白App(控制項有放沒放結果無差異)
Compiling Project1.cbproj (Debug, iOSDevice64)
bcciosarm64 command line for "Project1PCH1.h"
c:\program files (x86)\embarcadero\studio\20.0\bin\bcciosarm64.exe -cc1 -D _DEBUG -output-dir .\iOSDevice64\Debug -isysroot
D:\Documents\Embarcadero\Studio\SDKs\iPhoneOS12.2.sdk -idirafter =\usr\include -idirafter =\usr\include\c++\v1 -idirafter =\usr\lib\clang\include
-idirafter =\usr\include\pthread -I "D:\My Projects\RADProjectDef\iOS_AppTest" -I "c:\program files (x86)\embarcadero\studio\20.0\include\ios\fmx" -I
iOS_AppTest -isystem "c:\program files (x86)\embarcadero\studio\20.0\include" -isystem "c:\program files
(x86)\embarcadero\studio\20.0\include\ios\rtl" -isystem "c:\program files (x86)\embarcadero\studio\20.0\include\ios\fmx" -isystem "c:\program files
(x86)\embarcadero\studio\20.0\include\ios\crtl" -isystem C:\Users\Public\Documents\Embarcadero\Studio\20.0\hpp\iOSDevice64 -F
D:\Documents\Embarcadero\Studio\SDKs\iPhoneOS12.2.sdk\System\Library\Frameworks -debug-info-kind=standalone -fborland-extensions
-fborland-auto-refcount -nobuiltininc -nostdsysteminc -triple arm64-apple-ios7 -emit-pch -masm-verbose -target-abi darwinpcs -fblocks
-fdiagnostics-show-option -fexceptions -fcxx-exceptions -fno-spell-checking -x c++ -std=c++11 -O0 -fmath-errno -tU -o
.\iOSDevice64\Debug\Project1PCH1.pch Project1PCH1.h
[bcciosarm64 Fatal Error] CoreFoundation.h(17): 'stdarg.h' file not found
Failed
Elapsed time: 00:00:03.9
Google 做功課了一整天, 先是缺 stdarg.h, 補上後換缺 stdbool.h, 再補上, 目前已經可以 deploy 到 iPhone 上執行了, Ad-Hoc 還沒試出來.
刪除D:\Documents\Embarcadero\Studio\SDKs\iPhoneOS12.2.sdk\usr\include\stdarg.h
D:\Documents\Embarcadero\Studio\SDKs\iPhoneOS12.2.sdk\usr\include\stdbool.h
stdarg.h -->
刪除https://opensource.apple.com/source/xnu/xnu-1228/EXTERNAL_HEADERS/stdarg.h
stdbool.h -->
https://opensource.apple.com/source/xnu/xnu-1228/EXTERNAL_HEADERS/stdbool.h
stdarg.h Complie Error
刪除通常是因為 XCode 或 iOS 10.3.1 Simulator 版本太新
BCB 還沒有支援了, 就安裝更低的版本編號
ERS 10.2.3 只能用 XCode 9.4.1 + iOS 10.3.1 Simulator
ERS 10.3 只能用 Xcode 10.1 + iOS Simulator(忘了那一版可用)
另 ERS建議在Win 10 上安裝測試
如果是iOS 實機Debug 測試 就要看實機上的iOS版本
(提示別用太新的iOS版本)
這也是我放棄用 ERS開發 iOS APP的原因
雖然ERS比 Apple Swift 好用很多
但iOS更新太快 ERS又支援太慢
關於 Embarcadero RAD Studio 10.3 for iOS
刪除https://snoopymemory.blogspot.com/2018/11/how-to-install-embarcadero-rad-studio.html